Final Project - Abracadabra
- Alina Liu

- Dec 9, 2020
- 2 min read
Team
Alina Liu, Jane Meng
Idea Description
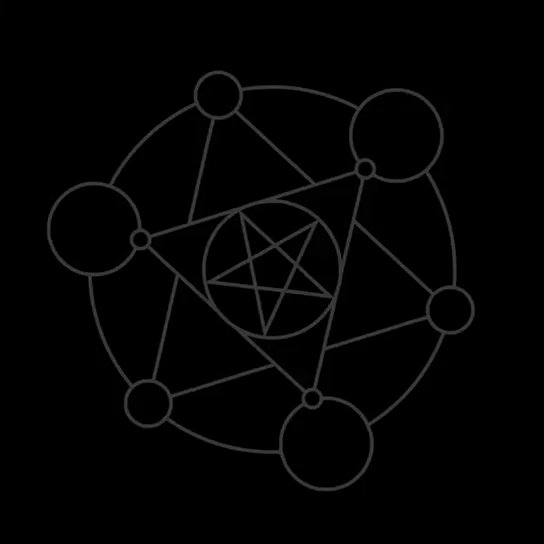
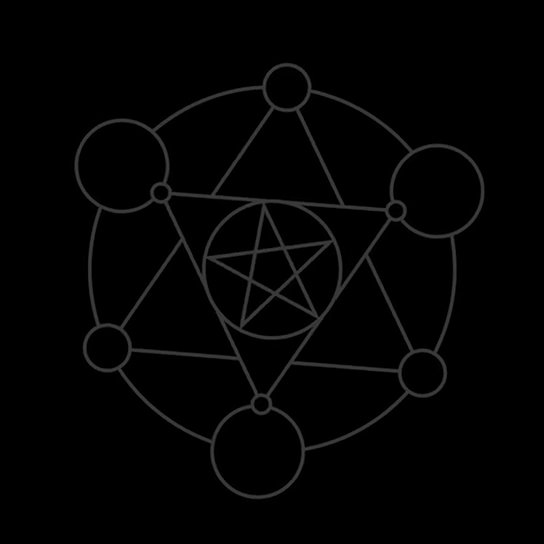
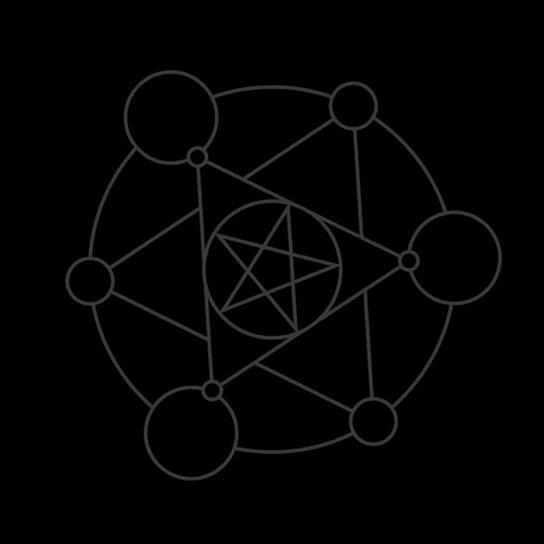
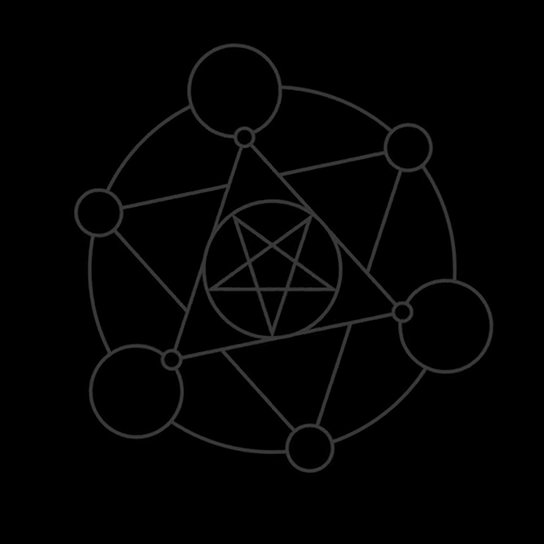
We both love Japanese animation and all the magical things. Getting inspiration from Card Captor Sakura, we planned to build a magic circle generator that could evoke the special feeling and childhood memory of seeing a magic circle appearing.
When users input their date of birth, and the generator will create a unique magic circle with a fortune-telling line and a magic stone for them.
Idea Reference
Interaction Steps
step 1: input your date of birth
step 2: a magic circle slowly appears
step 3: a magic stone spins in front of the magic circle

For the first part, we planned to use the input box in the beginning, to let users type in their birthday. After discussing our idea with Ellen, we decided to switch to a dropdown menu, which is a more convenient way of interaction.
For the second part, we wanted to create magic circles with as much diversity as possible. After studying many references, we decided to use the values of “Month” to control the basic patterns and the shapes of magic stones, then use the values of “Day” to change details in the patterns. (Jane spent a lot of time creating the visual patterns!)
For the third part, we got inspiration from the coding train tutorials about WEBGL. We created some magic stone’s obj files using Rhino, then upload them into our sketch. By changing the light (Directional Light) and material(Specular Material), we create blinking magic stones successfully! Each month has its own magic stone. The colors of stones are also related to the months.
Progress
01 building the bone structure
As for how we divided the big project into three parts, we first made sure each function worked in a separate sketch, and combine them together. By doing that, we had a basic structure of our sketch and then started adding conditionals and other functions.
02 other functions
To improve the experience more, we added functions like save screen, full screen, sound, and random text (fortune-telling) generator.
03 user testing
We got lots of valuable feedback from the user testing session. We debugged some problems, improved visuals (font, DOM elements). Also, we got the fortune-telling idea from our classmate.
Next Steps
Make the patterns shine like a neon light effect
Improve the interaction process (more surprise and magic).
Design the fortune-telling generator so every line will be special for the date.

















Comments